Innovative UX & Advanced Digital Solutions
Customers
SERVICES
How We Change Minds & Move Markets
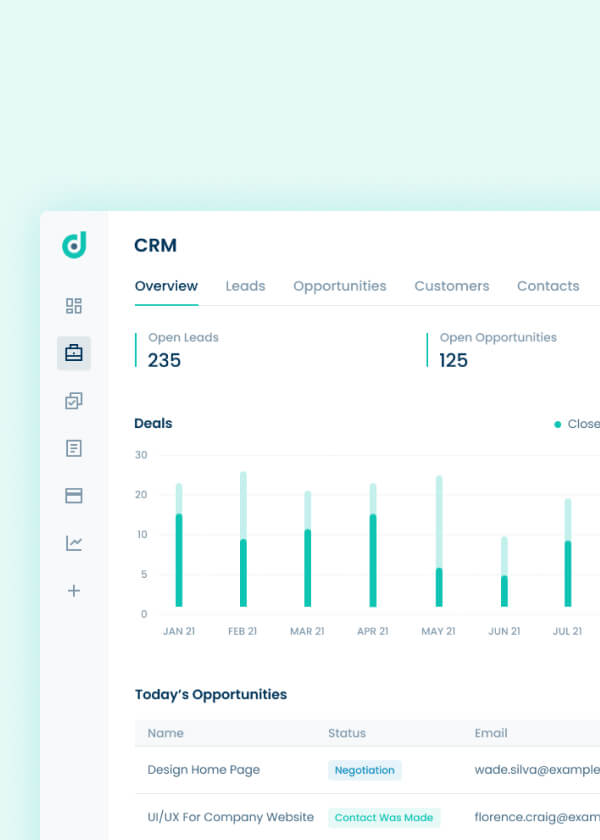
UI & UX
Crafting captivating and intuitive user experiences that resonate with your audience, ensuring seamless interaction and engagement.
Web & Mobile
Developing dynamic and responsive websites and mobile applications that embody innovation and functionality across all platforms.
Full Stack Development
Building robust and scalable solutions across the entire technology stack, ensuring your digital infrastructure is future-proof and efficient.
Business Automation
Streamlining processes and workflows through cutting-edge automation solutions, empowering your business for increased productivity and efficiency.
ABOUT
We Love What We Do
With a passion for innovation, we craft unique and impactful designs that resonate with your audience. Whether it's graphic design, branding, or digital experiences, we bring a blend of creativity and strategy to elevate your brand to new heights.
TARGET MARKET
Product Companies
Partnering with product-centric businesses, we enhance digital experiences, ensuring their products stand out in the competitive market through innovative and user-centric designs.
Enterprise & Institution
Serving large-scale organizations and institutions, we provide cutting-edge digital solutions that streamline operations, optimize efficiency, and elevate their digital footprint to drive success.
Startup & Entrepreneur
Empowering startups and entrepreneurs with impactful digital strategies and solutions, fostering growth and innovation to help them establish a strong foothold in their respective industries.
Venture Capitals
Supporting venture-backed projects and investments with our expertise in digital innovation, we assist in translating visions into successful digital products and ventures.